Webデザインツール「Figma」を使ってみよう!
Webサイトを作るにあたって、デザインするのに良いツールは無いものかと尋ねて三千里。
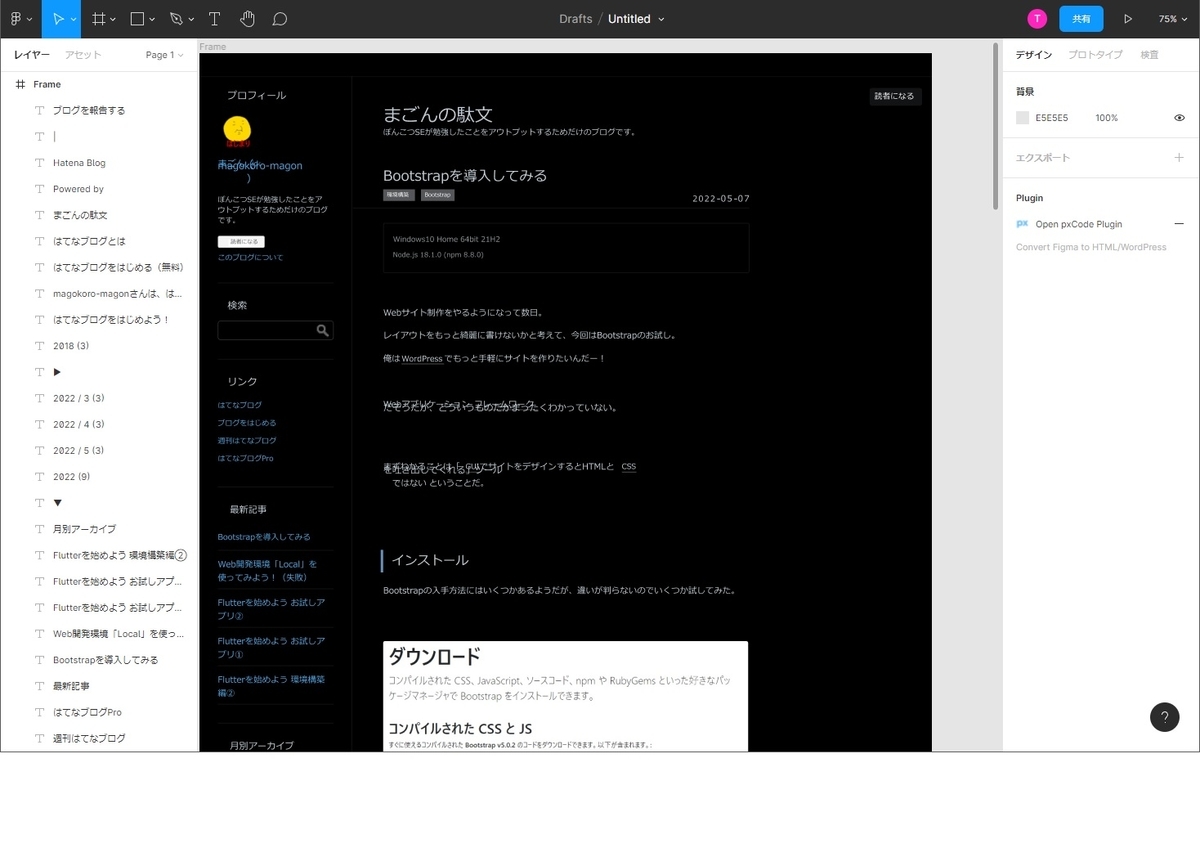
そこでみつけた「Figma」とは!!
Webページをデザインするツール!!
でも、それをHTMLやCSSに吐き出してくれるツールであることを期待してはいけない!!
というかWebデザインよりも、みんなでホワイトボードにお絵かきしながら議論できるツールと言った方がいいかもしれない。
そのお絵かきの一つにWebページのデザインがしやすいUIが揃ってるよってだけで。
Figmaの特徴
- 基本ブラウザで動かす。
- WindowsやMacにインストールするネイティブアプリもある。
- Android、iOSのアプリもある。
- データはアカウントで共有されているので、どこでもどんなデバイスでも作業可能。
- チームで共有可能。
- 英語しかない。(Chromeの日本語化プラグインがあるけどところどころ英語のまま)
- 日本語フォントも標準では無い。
- 最近日本法人ができたので近いうちに日本語対応されるかも。
- 作ったデザインを出力できるのは画像(JPG、PNG)かPDF。
FigmaでのWeb制作
FigmaからHTML/CSSへの出力
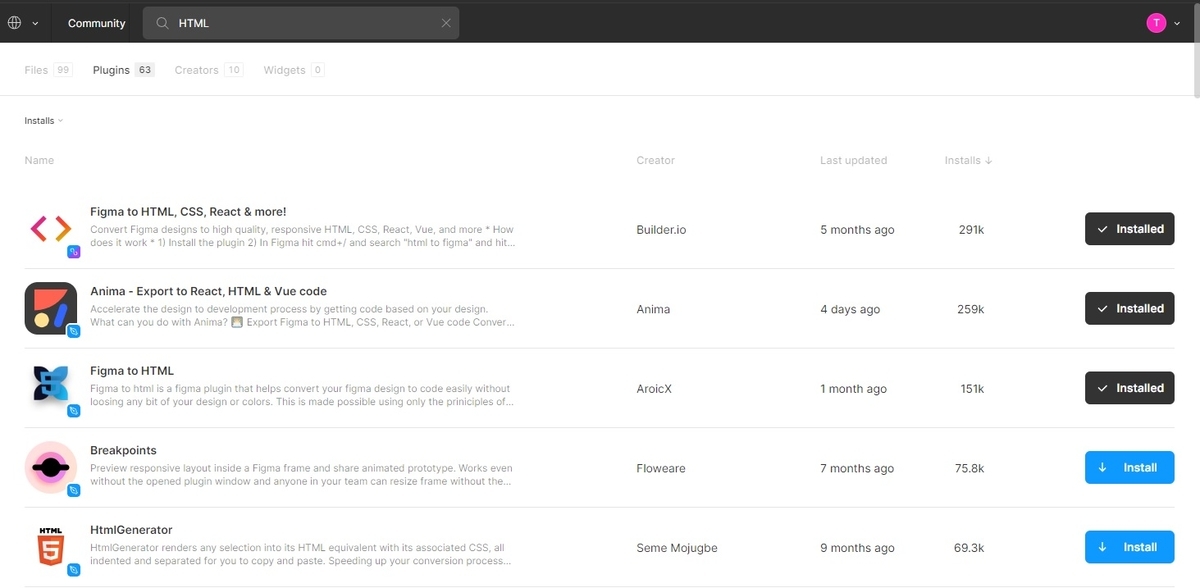
プラグインのページで「HTML」と入れて検索した結果がこれ。

たくさんあるので上(インストールされてる順)から適当に入れてみた。
結果、以下の二つしか気軽には使えない。
"気軽に"というのは、プラグインだけでは完結しなくて、外部サイトにユーザー登録などしないと動作しないプラグインは除外したいのだ。
Figma to HTML
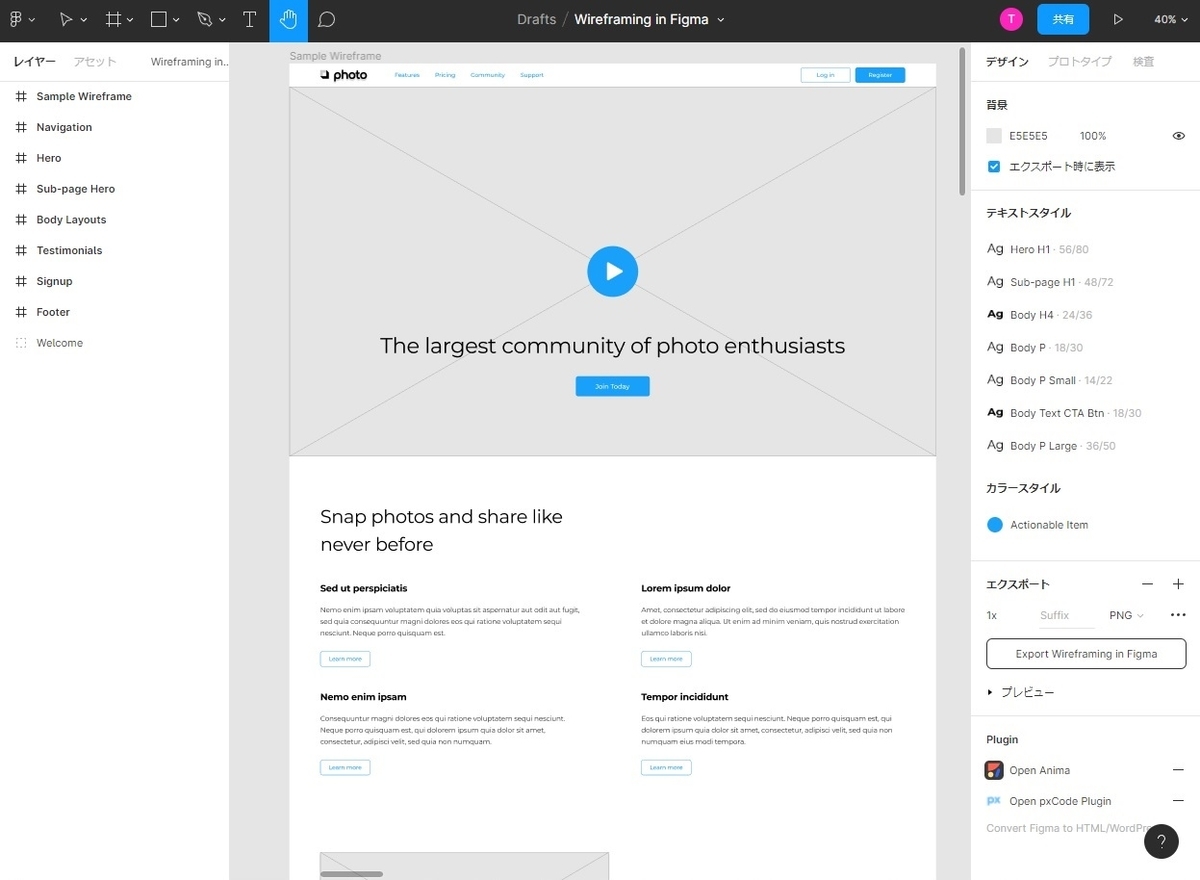
初期状態で入ってるサンプル的なワイヤーフレームを出力してみた。

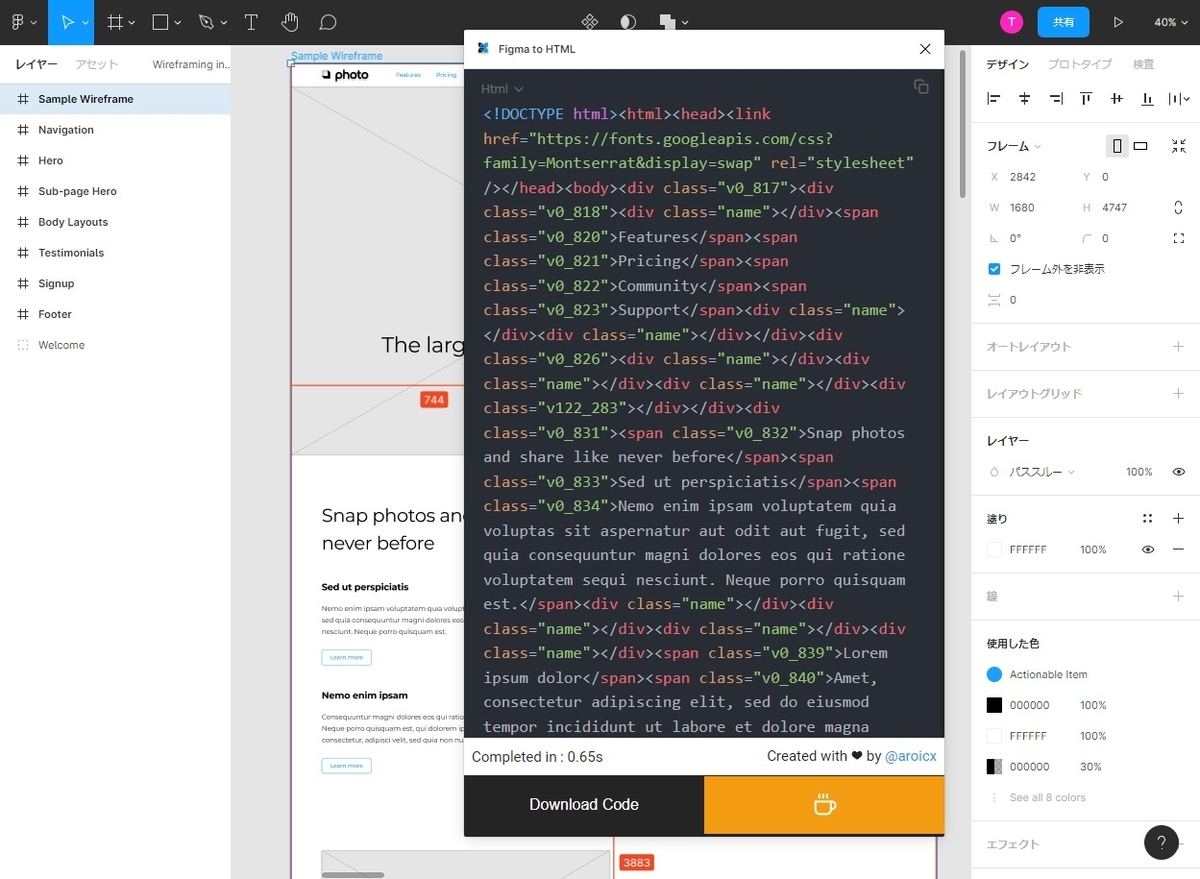
これに対して「Figma to HTML」を実行すると

出たー!

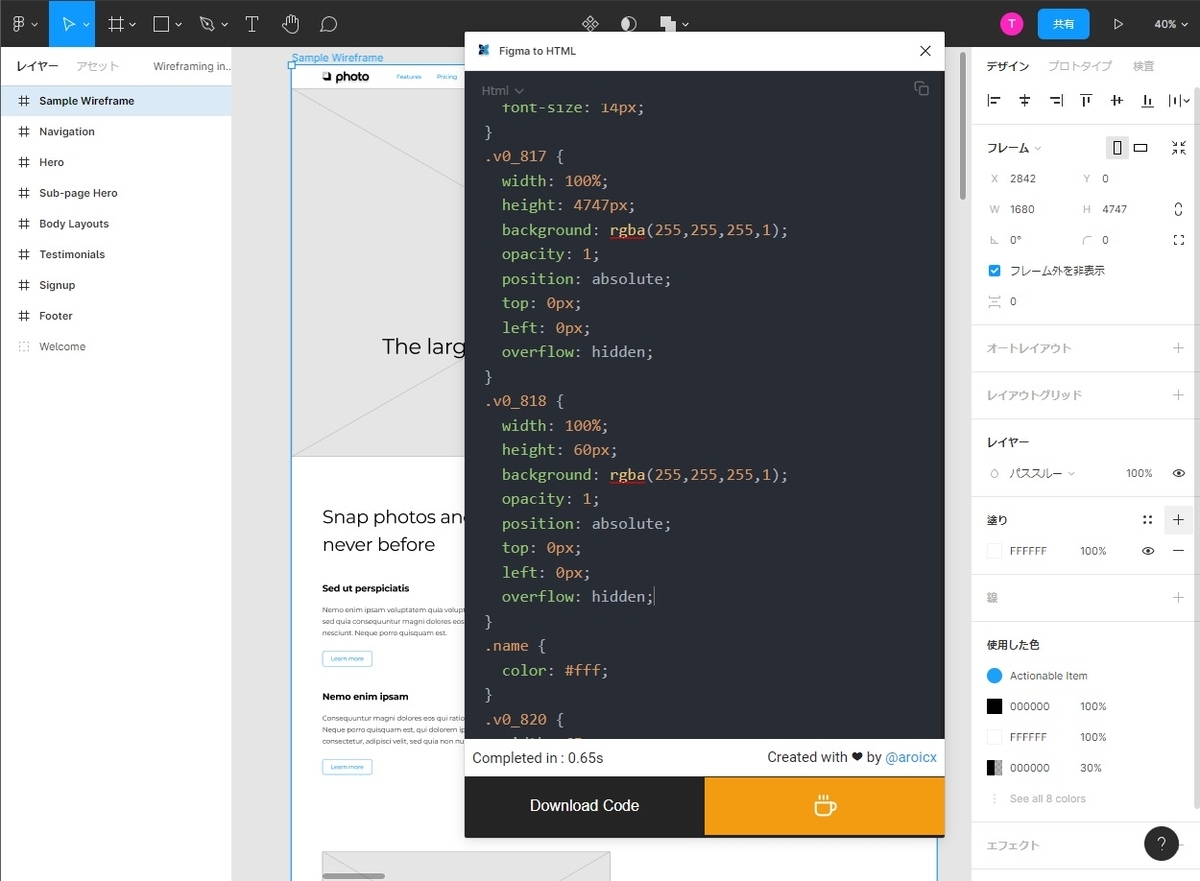
CSSも出てるよ!
でもよく見て欲しい。
- HTMLは一行で出力されていて見づらい。
- CSSは全部absoluteで位置指定されていてgridとか使われてない。

Visual Studio Codeで成型したのがこれ。
なんかよくわからないdivが沢山あるな。
というわけでHTML/CSSの出力は期待しない方がよさそうだ。
(他のプラグインだと違うのかもしれない。試してない。)
Figma to HTML/WordPress by pxCode
こいつFigmaをHTMLに出力する(ユーザー登録が必要)機能もあるのだが、URLを指定してFigmaにインポートする機能も持っている。

インポートしてみた結果。
なかなかいい感じじゃないですか!
これは使えるような気がする。
まとめ
- FigmaはWebサイトをデザインしてHTML/CSSを出力できるけど、参考程度にしかならないよ。
- デザインを複数人で議論するのなら良いツールかもしれない。
- Webデザインに限らずいろんなテンプレート(AWSとか!!)があっていろんなお絵かきができる。
終劇